---
title: Write here the title of your post
author: your name
description: This where you describe your post
date: 'YYYY-MM-DD'
categories:
- Blog
- Tools
draft: false
hidden: false
output:
html_document:
df-print: paged
image: Thumbnail.drawio.svg
comments:
hypothesis: true
toc: true
toc-location: left
toc-expand: 3
---
# Research question
<!-- this is where you are stating the problem, be explicit and narative so that one understands the interest of reading your post -->
# Why it is important ?
<!-- This justifies the reason of reading the post -->
### This is the method file
<!-- in _Method.qmd and other included files, you describe the method used for generating the post-->
### This is the results file
<!-- in _Results.qmd and other included files, you describe the results generated -->
# Conclusions
<!-- This is the synthesis of the interpretation of the generated results -->
# References
<!-- This will be generated from the cited papers (@cite) in your text -->Create a new blog post
How to create a new blog post?
This document presents how to publish blog post in the Climact blog.
The website is depoyed to the development environment on every commit pushed to github, it can be deployed to a test environment and if the latest one is accepted deplyoed to the production environment. (More information about test and production bellow)
You can add posts to this Quarto blog in any of the menus on the navbar. Blog articles are written in Quarto, which is similar to Markdown. You can also run R or Python code chunks in your posts, import .bib files, and use many other features.
Setup development environment
Install quarto extension and connect with zotero API
- If not yet installed, install VS Code as this is the tool we are going to use for most projects
- In VS Code install the quarto extension
- Go to zotero.org and log in your account
- In your account go to settings and then Feeds/API
- Here you can create a new API key with a name of your choice
- Copy the new API and save it because you won’t be able to access it again once you leave the page
- Access your settings (⌘,) and look for zotero in the search bar
- In the Zotero: Library choose web and you’ll be prompted to add your API key
- In Group Libraries click on Add Item and write the group name and ok
- You can now edit in visual mode by clicking the 3 dots on the top right or ⌘⇧P and enter Visual Mode
- By clicking in insert and Citation, you can see a list of citations available
- When adding a citation it will automatically add the information on a bib file, the reference to you yaml header and the citation where your text cursor is located
Other extensions you might add:
Live Shareby Microsoft allows you to create a link and allow collaborative editing with others with whom you share it with.- Other users can open the link and use wbe version or open in VSCode, connect their account or simply choose a user name.
- After that, you (the person who created the link) need to accept the new user as an Edit or a read-only user.
Draw.io integrationby Henning Dieterichs to edit drawio files- Simply create a new
.drawiofile or open an existing one and it will open an interface that allows you to edit the diagram.
- Simply create a new
Edit csvby janisdd to edit csv files- Create or open a
.csvand click on “Edit csv” on the top right.
- Create or open a
Excel Viewerby GrapeCity to edit xlsx files- Open an
.xlsxand you’ll be able to edit your content in a simplified graphical interface
- Open an
vscode-pdfby tomoki1207 to visualise pdf in vs code.- This allows you to view pdf files in VSCode, which is impossible otherwise.
vscode-pydata-viewerby Percy to view pickl files- This uses your pandas installation to display data and it needs to by version < 2.0
GPTby Silas Nevstad to use GPT in vs code (need for an API key)
Before writing
To be able to make changes to our blog you’ll need to create a GitHub account and give us your username through here:
Now that we have your username, you’ll be manually added to the project by our IT support. You should receive an invitation on your email account once thet’s done. Accept it and you’ll then have the rights to edit the project and you’ll be able to edit the blog in two different ways:
Local build (recommended)
If you did the previously mentioned setup sucessfully and you have git installed (if you don’t you can find instructions to do so online) and you can then use the command in your terminal git clone https://github.com/IPESE/climact-blog.git to download the project in the current terminal location. you can then copy the _template folder and paste it into the folder for the submenu where you want your post to be. For the moment only the posts directory is availbale for post on the “Home” menu.
You’ll need to rename the folder with a name that doesn’t start with _ and doesn’t contain " or '.
To have a naming convention in place, you should name the folder with a name like this: yyyy-mm-dd-title-of-your-post and start editing in the index.qmd
You can also edit in visual mode if you successfully installed the quarto extention in VScode. Simply click the Ellipsis in the top right and “edit in Visual mode”.
Github editor
Before you start writing, you need to create your folder and edit some settings and options. To do this in the online editor simply click here and in the “Name your file….” input add the <name-of-your-folder>/index.qmd - 2023-04-25-create-new-post/index.qmd for example
You can then copy our template here:
Define the list of authors
The list of authors will be used internally as todo. In any of the menus you can filter the posts by title and author by simply writing it in the Filter input.
Edit the configurations
Next, edit the YAML header of your index.qmd file to add a title, author name, date, description, and image. The other elements in the header, such as comments, toc, and format, can be left as is.
- The other elements are:
comments: in our sample, are turned on with hypothesistoc: or table of contents that is used to display the titles on the side of the article (here on the left and with 3 level of titles expanded)format: other info for the rendering process, code-copy: true will display the code chunks with echo=T with a button to copy to clipboard
Add categories
Under categories: add the ones related to your post. These are the categories already used in the blog :
- Tutorial
You should use these categories as much as possible instead of creating new ones. Although, this list is updated every time you render the website.
Unlisted posts and includes
Every qmd in your folder is rendered as a post by default. To create posts that are not listed you can add hidden:true or draft:truein the yaml of the header. You can still reference this post by creating a link with its path and replacing .qmdby .html The difference between hidden and draft is that hidden is hidden by the parameters of the listing and draft is hidden by the main quarto framework.
You can also make one post with multiple .qmd files. For this you can either use the hidden:truein the secondary file or start it’s name with _ you can then include your file like this:
{{ < include _partialfile.qmd > }}
If you name a file starting withh _, and don’t reference it in an include, it won’t be rendered.
hidden:true works in all cases for this blog.
Available scripts
You can add the following lines to import some extra functionalities in your post:
- To add an edit button that opens your article in the GitHub IDE and a pdf button that opens the pdf format of your post.
<script src="../../resources/scripts/editButton.js"></script>For your information, these scripts are also available to add in the _quarto.yml post-render section that will add functionalities to the whole blog:
- To retrieve all the categories used in the blog and add the list in every div of class categories-list
post-render:
- ./resources/scripts/getCategories.pyWrite in Markdown
You can add titles by starting the line with # like this:
# Main title
## Secondary title
### Tertiary titleYou can then add multiple types of data like
Text
Link to a website
[link to a website](https://www.google.com)- link to a website
Link to another qmd file
[another file of this post](otherfile.html)- another file of this post
Bold text
**bold**- bold
Italic text
*bold*- bold
Bold and italic text
***bold***- bold
Unordered list:
- Main point
- secondary point
- Main point
Ordered list:
- Main point
- secondary point
- Main point
Tables are also possible:
Aligned to the left Centered col Align to right Content Content Content Content Content Content Images and SVG
image This will work with png, jpeg, svg, etc. If you installed the “Draw.io integration” extention you’ll be able to edit the svg displayed on your post directly on VScode
Bibliography
- You can add citations manually by adding bibliography: references.bib and adding the bib file in your folder. Then you can create a citation like this:
[@cervo2017]- (Cervo et al. 2017)
- If you successfully installed the quarto extention in your VScode, and you can edit the document in visual mode (instructions above), you can insert citations using zotero or DOI which will add the bibliography link and create the bib file automatically.
- You can add citations manually by adding bibliography: references.bib and adding the bib file in your folder. Then you can create a citation like this:
What about code chunks?
You can also run or display code chunks like this:
if(!require('reticulate'))
install.packages("reticulate")Loading required package: reticulateOptions available for customizing output include:
| Option | Description |
|---|---|
| eval | Evaluate the code chunk (if false, just echos the code into the output). |
| echo | Include the source code in output |
| output | Include the results of executing the code in the output (true, false, or asis to indicate that the output is raw markdown and should not have any of Quarto’s standard enclosing markdown). |
| warning | Include warnings in the output. |
| error | Include errors in the output (note that this implies that errors executing code will not halt processing of the document). |
| include | Catch all for preventing any output (code or results) from being included (e.g. include: false suppresses all output from the code block). |
Also, your chunks with echo=T, if the code-copy is true in this file, will have a copy to clipboard button.
Deploy the changes
The deployment process aims to construct the entire blog recursively, persisting until completion without encountering errors. If a blog post is identified with an error, it will be excluded from the final build output. This means that if an error is identified in your post, it won’t appear in the deployed website.
The changes can be deployed to the online blog here To achieve this you need to push a commit to gitlab with a tag, which can be achieved with a Git client like Fork or GitAhead, in the terminal or with the Gitlab IDE. To have a tutorial that works in all installations, here is a tutorials to do this with VS Code which is the recommended software to work on this project:
Add a post to the production website
To publish a post on the production website, include prod: true in the YAML header of your post and add a tag to your commit. This version will then be published in the test environment here and it will need to be accepted via the mattermost channel created for this (only some members have access to this channel). When accepted, it will be available here.
On the production side, the Edit and Chat buttons are disabled, emphasizing the need to deploy only the final version ofiona your post to this website. Additlly, ensure that all data can be shared, considering that the production website is accessible to everyone, including users without VPN access and those without access to Tequila.
VSCode
In the sidebar on the left, go to the git menu:

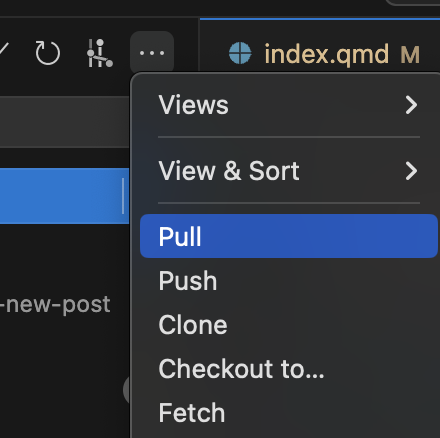
Git pull to make sure you have the latest version of the blog

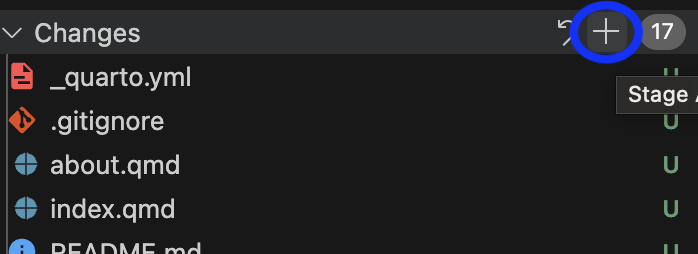
Here you can find a list of files you have changed or added. Click on the plus icon next to changes to stage all files or add one by one.

Write a short message that represents the changes you have made.
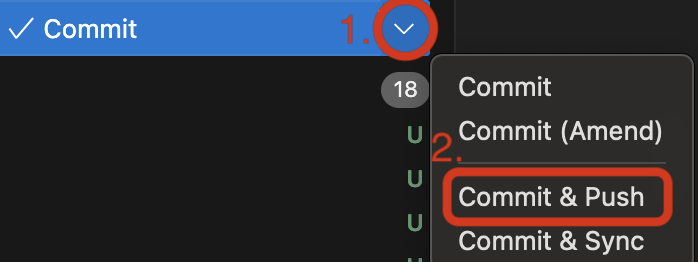
Click on the arrow next to Commit and choose “Commit & Push”

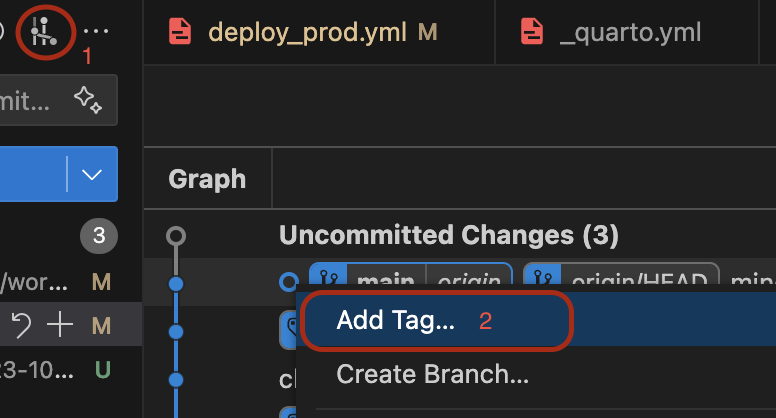
To create a tag and deploy to the test environment, click on the git graph to view the commit and branch history. Here you can right click the commit you want to create a tag and select
Add tag.... Add a name (unique) to your tag and select the checkboxPush to remotebefore clicking onAdd tag